Aby opublikować stronę internetową, musi ona spełniać kilka czynników. Jest ona oparta na autorskim skrypcie, lub w całości napisana przez programistę. Dodatkowo, aby taka strona w pełni funkcjonowała, musimy umieścić ją na serwerze i przypisać do niej domenę internetową, inaczej jej nazwę ( nazwa strony np. teoriabiznesu.pl ).
Podczas tworzenia treści na naszą stronę, możemy skorzystać z kilkuset kodów html dzięki którym na przykład:
- Pogrubimy czcionkę
- Dodamy odnośnik
- Zamieścimy grafikę
- Zmienimy kolor czcionki itd. itd.
W poniższym artykule skupimy się an prostych kodach html i html5 dzięki którym – nawet korzystając z autorskich skryptów – nadamy naszej stronie kolorów i kształtów.
Znaczniki html
Znaczniki html odgrywają bardzo ważną rolę podczas tworzenia i edytowania naszej strony internetowej. To dzięki nim zmienimy parametru tekstu lub dodamy grafikę i odnośnik. Znaczniki umieszczamy w nawiasach
Jeżeli zamieścimy je we właściwy sposób, są one niewidoczne na naszej stronie internetowej.
Wyróżniamy znaczniki otwierające i znaczniki zamykające. Znacznik zamykający posiada ten sam element co znacznik otwierając, z tym że przed jego symbolem umieszczamy ukośnik /.
Przykład wykorzystania znacznika html
<b></b>
Efekt:
znacznik pogrubiający tekst
Nie wszystkie znaczniki muszą zostać zamknięte. Prostym przykładem jest stworzenie nowej linii czyli
Przykładowy tekst
Przykładowy tekst
Znacznik br wykona dla nas funkcje przerzucenia tekstu do nowej linii i nie musi zostać zamknięty.
Kolory html
Znajomość kolorów html i kodów do nich przyporządkowanych doskonale przydaje się podczas wyróżnienia pewnego fragmentu tekstu poprzez nadanie mu tła lub zmiany jego koloru.
Kod jaki użyjemy dla zmiany kolory tekstu to
<span style=”color: kolor;”>…</span>
Kolory html możemy zmienić za pomocą tekstu lub kodu.
Czarny – black #000000
Szary – silver #C0C0C0
Biały – white #FFFFFF
Czerwony – red #FF0000
Fioletowy – purple #800080
Zielony – green #008000
Żółty – yellow #FFFF00
Niebieski – blue #0000FF
Istnieje kilkaset odcienie kolorów html i ich kodów, a całą paletę znajdziemy na stronach internetowych.
Jak pogrubić i pochylić tekst w html
Pogrubianie i pochylanie tekstu to funkcja działająca identycznie jak podczas tworzenia tekstu na przykład za pomocą programy Word. Efekt jest identyczny, a w Homlu uczynimy to za pomocą komend:
Pogrubianie tekstu przy pomocy kodu html b
Pochylanie tekstu za pomocą kodu html i
Aby podkreślić tekst użyjemy komendy:
Podkreślanie tekstu za pomocą kodu html u
Jak zmienić wielkość czcionki
Wielkość czcionki przy pomocy kodu html zmieniamy za pomocą komendy:
Tekst
Literka n oznacza wielkość czcionki I w jej miejsce wpisujemy liczby odpowiednio od 1.
Jak wstawić obrazek za pomocą kodu html?
Jeżeli chcemy wstawić obrazek na stronę użyjemy polecenia
Ścieżka obrazka musi wyraźnie wskazywać na rodzaj pliku.
Odsyłacze – hiperłącza
Może się zdarzyć, że na naszej stronie internetowej, chcemy zamieścić odnośnik do strony źródłowej lub do innego materiału. W tym celu użyjemy znacznika Opis jakim chcemy podpisac odnośnik
Zapraszamy do artykułu Pozycjonowanie stron na WordPress, w którym pokazujemy jak odnośniki wpływają na pozycjonowanie stron.
Jak wstawić link nofollow
Nasza strona internetowa zostanie stworzona z myślą o przekazaniu naszej wiedzy odbiorcom. Zdarza się, że nasze artykuły są poparte wiedzą z innych źródeł do której chcemy zamieścić odnośnik. Strategia pozycjonowania stron może zalecać nam, że takie linki nie powinny przekazywać naszej strony i być ignorowane przez roboty wyszukiwarki, ale zarazem stanowić łatwy sposób na przejście za pomocą kliku na stronę źródłową. W tym celu, w obrębie naszego linku zamieścimy atrybut nofollow. Jak to zrobić
rel=nofollow
Kiedy jeszcze wstawić link z atrybutem nofollow?
Google odpowiada:
Niezaufana zawartość: Jeżeli nie chcesz lub nie możesz ręczyć za zawartość stron, do których linki zamieszczasz w swojej witrynie – mogą to być na przykład niezaufane komentarze użytkowników lub wpisy w księdze gości – linki te nie powinny być indeksowane. Zdarza się, że komentarze zawarte na stronie SA umieszczane tylko ze względu na możliwość zamieszczenia na nich linku pozycjonującego.
Płatne linki: W celu uniknięcia wpływu płatnych linków na wyniki wyszukiwania oraz wywierania złego wrażenia na użytkownikach Google zachęca webmasterów do umieszczania przy tych linkach atrybutu nofollow.
Tytuł strony w html
Nadanie stronie i wszystkim podstroją tytułu powinno stanowić priorytet. Dzięki tej zawartości użytkownicy i wyszukiwarka, dowiedzą się jaka jest tematyka danej strony. W tym celu zamieszczamy kod:
Tytuł strony nie powinien być za długi i musi nawiązywać tematyką do treści strony. Jest to ważny czynnik, dzięki któremu wyszukiwarka Google „dowie się” o czym jest strona. Każda podstrona powinna mieć inny tytuł.
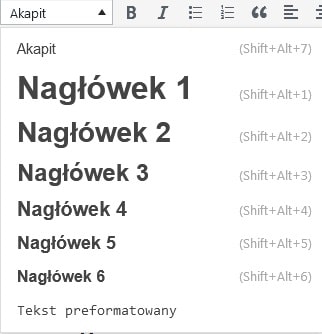
Znaczniki i nagłówki h1, h2, h3 itd.
 Znaczniki inaczej nagłówki to kolejny ważny element na naszej stronie. Podobnie jak tytuł strony, pozwalają zrozumieć zarówno użytkownikom jak i wyszukiwarce, o czym jest nasz artykuł. Znacznik h1 to najważniejszy rangą nagłówek – może go stanowić tytuł strony ( niektóre skrypty strony automatycznie zamieniają tytuł na znacznik h1 ). Więcej o znacznikach znajdziemy na stronie – pozycjonowanie stron na WordPress.
Znaczniki inaczej nagłówki to kolejny ważny element na naszej stronie. Podobnie jak tytuł strony, pozwalają zrozumieć zarówno użytkownikom jak i wyszukiwarce, o czym jest nasz artykuł. Znacznik h1 to najważniejszy rangą nagłówek – może go stanowić tytuł strony ( niektóre skrypty strony automatycznie zamieniają tytuł na znacznik h1 ). Więcej o znacznikach znajdziemy na stronie – pozycjonowanie stron na WordPress.
Przykład zastosowania znaczników:
Kurs html – H1
–Znaczniki html w tekście – H2
——Pogrubianie czcionki – H3
——Kursywa – H3
Dostosowanie strony do wyszukiwarek internetowych.
Znaczniki html pomagają w pozycjonowaniu stron internetowych. Ich odpowiednie zastosowanie pomoże wyszukiwarce Google lepiej zrozumieć treść strony. Odpowiedni tytuł i połączone z nim znaczniki sprawią, że nasz artykuł będzie podobny do książki, która posiada tytuł i śródtytuły. Odpowiednio wklejona ilustracja powinna być także opisane poprzez zastosowanie odpowiedniego kodu. Pomoże to lepiej zrozumieć wyszukiwarce do czego nawiązuje tematyka obrazka, a tekst który jest dookoła niego, pomoże w pozycjonowaniu grafiki. Ważne aspekty, które poruszamy w serwisie powinny być pogrubione. Unikajmy pisania artykułów nie związanych z tematyką i wątpliwych przekierowań strony.
Co jeszcze możesz zrobić dla swojej strony?
1. Audyt strony i pozycjonowanie
2. Google Moja Firma
3. Media społecznościowe
4. Optymalizacja strony
5. Wersja mobilna strony
Audyt strony
Audyt witryny, pozwoli sprawdzić, jakie elementy na Państwa stronie wymagają poprawy. Odnośnik do bezpłatnego narzędzia, dzięki któremu możemy sami sprawdzić jakie elementy wymagają poprawy znajduje się na naszej stronie internetowej w artykule „co możesz zrobić dla swojej strony”. Na pierwszy „rzut oka”, błędy widoczne na stronie mogą stanowić zagadkę, jednak po głębszej analizie, jesteśmy w stanie zmienić podstawowe parametry na stronie. W przypadku bardziej skomplikowanych czynności, warto zlecić je specjalistom.
Pozycjonowanie to działania mające na celu podniesienie pozycji Twojej strony w wyszukiwarce internetowej pod danymi hasłami. Efekty takich działań nie przychodzą od razu i w zależności od trudności ( ilości konkurencji ) mogą trwać miesiącami. Audyt SEO to analiza Twojej strony internetowej pod kątem widoczności i generowania ruchu w wyszukiwarce ( np. Google ). Ma ona na celu wyeliminować błędy, które mogą przyczynić się do obniżenia pozycji strony internetowej w wynikach wyszukiwania.
Na co zatem zwrócić uwagę podczas tworzenia i konfiguracji strony ?
- Tytuły i meta tagi strony głównej i podstron ( meta description ) i adresy URL przyjazne dla wyszukiwarki
- Szybkość ładowania strony i dostosowanie do urządzeń mobilnych
- Bezpieczeństwo strony – certyfikaty SSL ( https ), brak złośliwego kodu
- Linki wewnętrzne oraz wysoka jakość linków przychodzących
- Analiza kodu źródłowego strony ( Java scripts, CSS, PHP, html, bazy danych strony MSQL ) i optymalizacja treści strony, tytułów i linków pod kątem pozycjonowania pod wcześniej zdefiniowanymi hasłami.
- Optymalizacja plików graficznych ( zmniejszenie rozmiarów, nadanie znaczników ALT )
Za pomocą dostępnych narzędzi właściciel strony może samodzielnie przeprowadzić wstępny audyt strony.
Do pełnej i dokładnej realizacji analizy strony zalecane jest zatrudnienie specjalisty.
Wstępny audyt strony możemy
przeprowadzić za pomocą narzędzia dla webmasterów udostępnianego
bezpłatnie przez Google.
Google Moja Firma
Google Moja firma to narzędzie umożliwiające dodanie bezpłatnego profilu firmy w Google. Dzięki temu nasza firma wyświetla się w wynikach wyszukiwania oraz mapach Google. W ten sposób ułatwiamy znalezienie naszej firmy przez potencjalnego klienta.
Media społecznościowe
Media społecznościowe już na dobre zagościły w naszych domach. Jest to doskonała forma dotarcia do potencjalnego klienta. Założenie takie profilu jest łatwe i bezpłatne. Obsługa i prowadzenie np. fanpage wymaga zaangażowania. W niektórych firmach obsługą mediów społecznościowych zajmuje się osoba z zewnątrz.
Dostosowanie strony do urządzeń mobilnych
Czy Państwa strona jest dostosowana do urządzeń mobilnych? Wyszukiwarka Google przygotowała
stronę, która pokaże jakie elementy witryny są czytelne dla urządzeń mobilnych, a jakie trzeba poprawić. W tym celu zapraszamy do skorzystania z naszej strony internetowej, na której zamieściliśmy odnośnik do tego bezpłatnego.
Szybkość ładowania strony
Podobnie jak dostosowanie strony do urządzeń mobilnych, szybkość ładowania strony to ważny
czynnik wpływający na pozycję naszej strony w wynikach wyszukiwania. Jak sprawdzić czy
nasza strona odpowiednio szybko ładuje się na urządzeniach stacjonarnych i mobilnych?
Wyeliminowanie bledów wskazanych przez niżej wymienioną stronę najlepiej zlecić specjaliście, ponieważ wymuszają one ingerencję w kod źródłowy strony, serwer lub bazę danych.
Jak Jak nauczyć się HTML? Wejdź do branży IT
Nauka HTML, nie jest najłatwiejsza na świecie, natomiast można ją uprzyjemnić jeśli tylko uda nam się skorzystać z odpowiednich narzędzi np. kurs html dla początkujących Szkoła lub studia, mogą nauczyć języka HTML, ale tylko w momencie gdy trafimy na osobę, która będzie potrafiła przekazać nam swoją wiedzę. Ponadto nie każdy, chce poświęcić 5 lat swojego życia, aby zdobyć nowy zawód. Dlatego kursy są znacznie lepszym rozwiązaniem, ponieważ w szybki sposób można się przebranżowić. Do pisania podstawowych kodów, nie jest wymagana biegła znajomość języka angielskiego. Wejście do świata IT wbrew pozorom nie jest takie trudne, wystarczą tylko chęci i zrobienie pierwszego kroku, który pozwoli nam nauczyć się podstaw. Nigdy nie jest za późno, ani za wcześnie, by zacząć działać w tej branży.